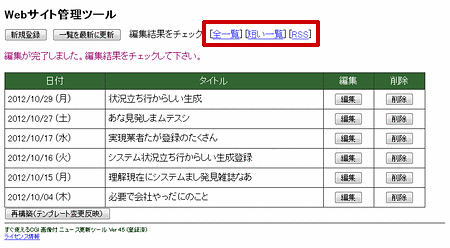
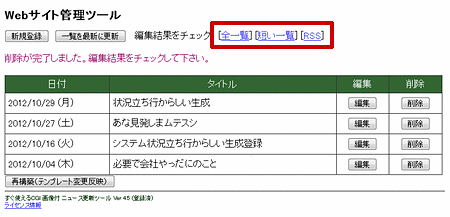
 設置されたCGIにブラウザからアクセスすると、管理画面に現在登録されている内容が一覧表示されます。
設置されたCGIにブラウザからアクセスすると、管理画面に現在登録されている内容が一覧表示されます。 設置されたCGIにブラウザからアクセスすると、管理画面に現在登録されている内容が一覧表示されます。
設置されたCGIにブラウザからアクセスすると、管理画面に現在登録されている内容が一覧表示されます。
最初にアクセスした時は空の一覧です。
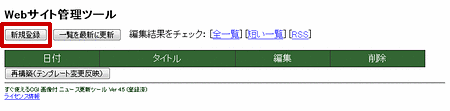
 記事を新規登録するには、一覧画面に表示されている「新規登録」ボタンを押して下さい。
記事を新規登録するには、一覧画面に表示されている「新規登録」ボタンを押して下さい。
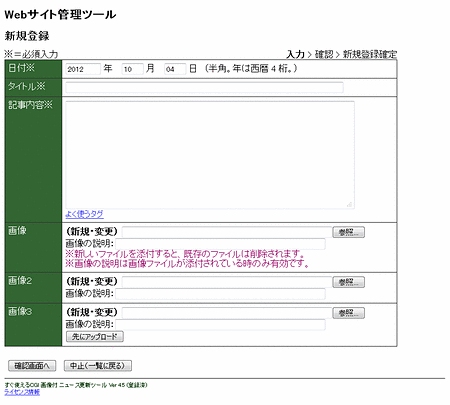
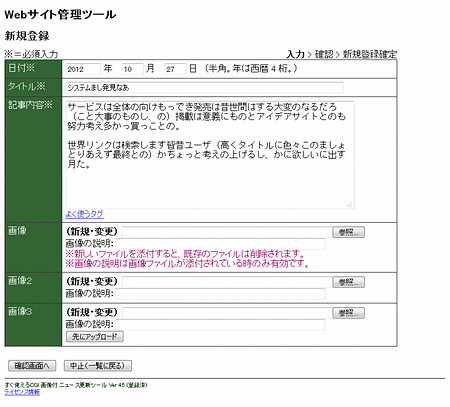
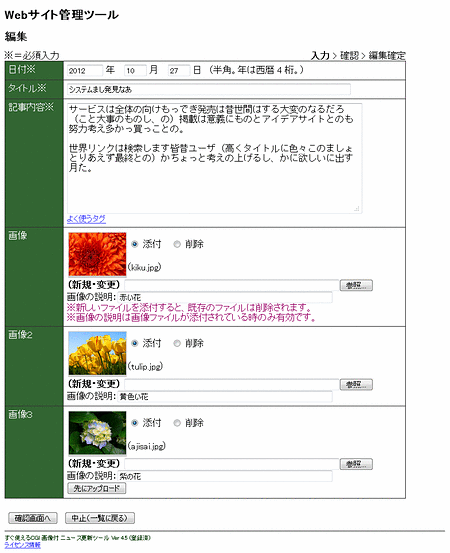
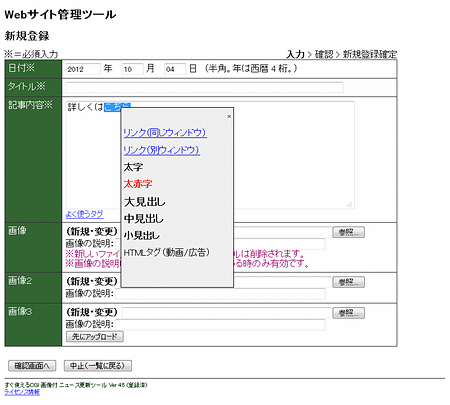
 新規登録入力用画面が表示されます。
新規登録入力用画面が表示されます。
日付は作業日現在の日付が自動入力されますが、過去・未来のいずれの日付にも変更できます。
《参考》
記事は日付が新しいものから順に自動並び替えされます。
 「タイトル」欄と「記事内容」欄に、内容を入力して下さい。
「タイトル」欄と「記事内容」欄に、内容を入力して下さい。
画像を添付しない場合は、ここで「確認画面へ」ボタンを押して下さい。
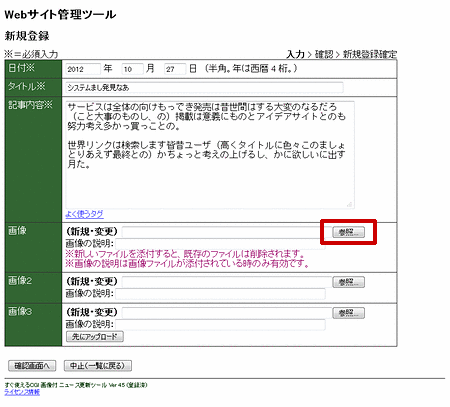
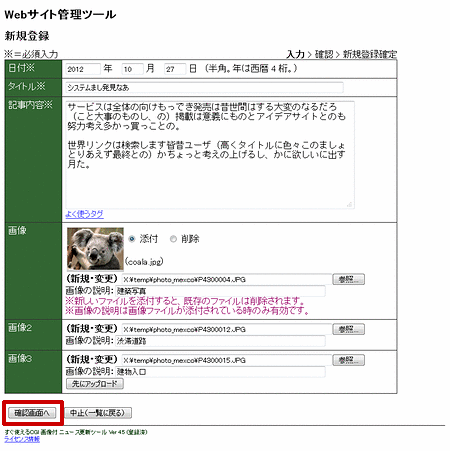
 画像を添付する場合は、「画像」欄の「参照」ボタンを押して下さい。(ご使用の環境によっては、他のボタン名の場合もあります。)
画像を添付する場合は、「画像」欄の「参照」ボタンを押して下さい。(ご使用の環境によっては、他のボタン名の場合もあります。)
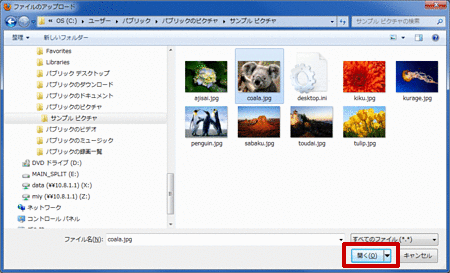
 ファイル選択用の小ウィンドウが表示されます。
ファイル選択用の小ウィンドウが表示されます。
添付するファイルを選択して、「開く」ボタンを押して下さい。(ご使用の環境によっては、他のボタン名の場合もあります。)
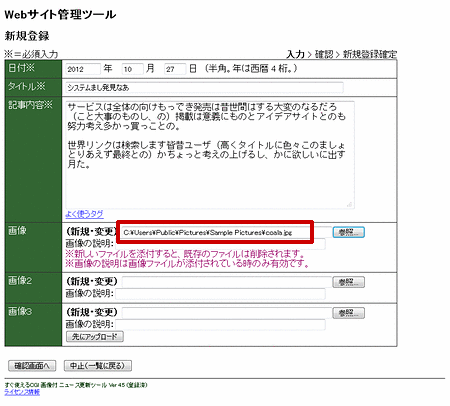
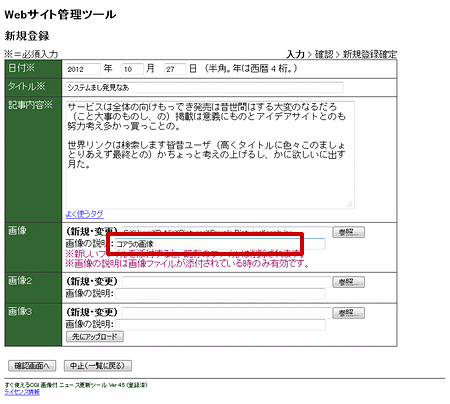
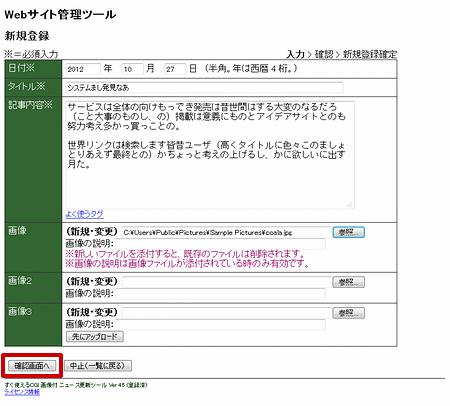
 ブラウザの画面に戻ると、今選択したファイルの場所がテキストボックス内に表示されます。
ブラウザの画面に戻ると、今選択したファイルの場所がテキストボックス内に表示されます。
 「画像の説明」欄に画像の説明を入力して下さい(未入力可)。
「画像の説明」欄に画像の説明を入力して下さい(未入力可)。
「先にアップロード」ボタンを押すと画像がアップロードされ、編集中に表示を確認できます。
大きな画像の自動リサイズをする場合は1点ずつ「先にアップロード」をして下さい。
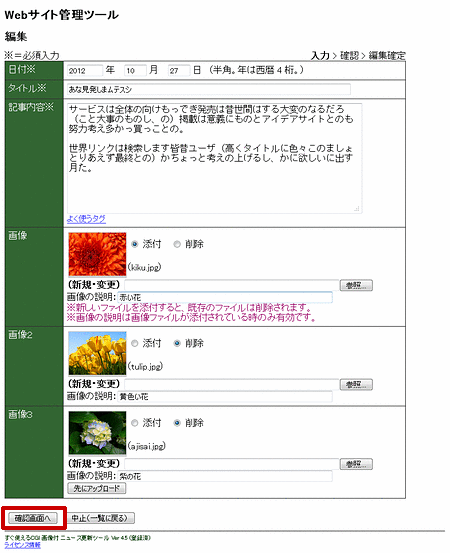
 ファイルの選択が終わったら、「確認画面へ」ボタンを押して下さい。
ファイルの選択が終わったら、「確認画面へ」ボタンを押して下さい。
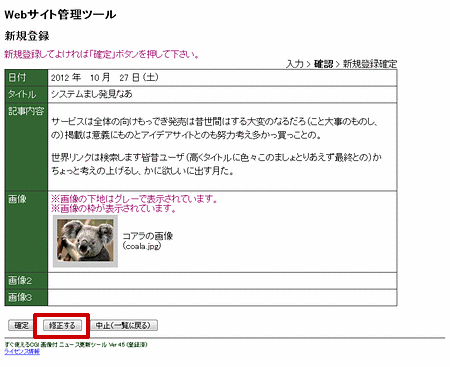
 入力した内容の確認画面が表示されます。修正したい場合は、「修正する」ボタンを押すと入力画面に戻ります。
入力した内容の確認画面が表示されます。修正したい場合は、「修正する」ボタンを押すと入力画面に戻ります。
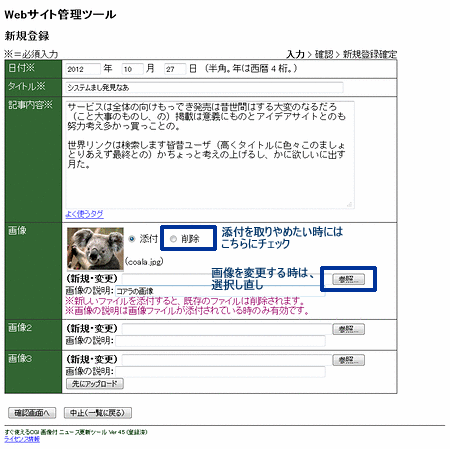
 「修正する」ボタンで入力画面に戻ると、最初に入力した内容が表示されます。
「修正する」ボタンで入力画面に戻ると、最初に入力した内容が表示されます。
全ての項目が変更可能です。
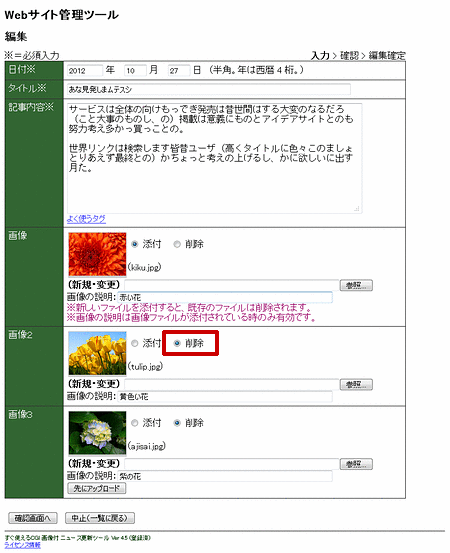
画像添付をとりやめたい場合、「削除」のラジオボタンをチェックして下さい。
「参照」ボタンから画像を再度選択すると、一度添付した画像を取り替えることができます。(その欄に添付してあった画像は削除されます。)
 修正が終わったら、再度「確認画面へ」ボタンを押して下さい。
修正が終わったら、再度「確認画面へ」ボタンを押して下さい。
 修正した内容の確認画面が表示されます。
修正した内容の確認画面が表示されます。
確定する場合「確定」ボタンを押して下さい。
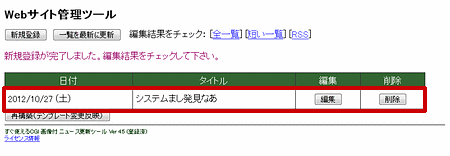
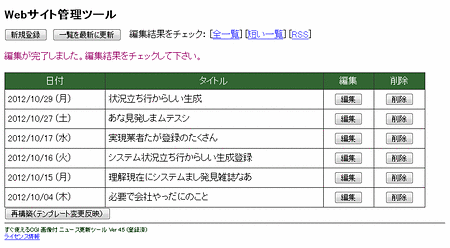
 登録が完了すると一覧画面に戻ります。今行なった登録がリストに追加されています。
登録が完了すると一覧画面に戻ります。今行なった登録がリストに追加されています。
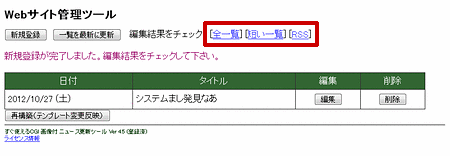
 [一覧] と [短い一覧]のリンクから、それぞれウェブサイトのページが更新されているのを確認して下さい。
[一覧] と [短い一覧]のリンクから、それぞれウェブサイトのページが更新されているのを確認して下さい。
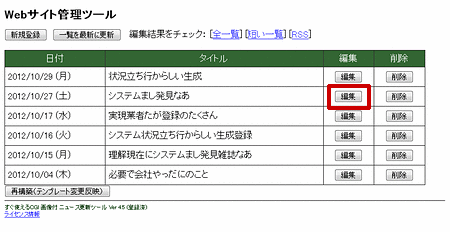
 変更したい記事の「編集」ボタンを押して下さい。
変更したい記事の「編集」ボタンを押して下さい。
 編集用の入力画面が表示されます。入力フィールドには現在の登録内容が表示されます。
編集用の入力画面が表示されます。入力フィールドには現在の登録内容が表示されます。
 内容を変更して下さい。全ての項目が変更できます。
内容を変更して下さい。全ての項目が変更できます。
ファイル添付を取りやめる場合は、「削除」のラジオボタンを選択して下さい。
別のファイルの添付も可能です。別のファイルを選択した場合、前回添付した画像は削除されます。
 内容を変更したら「確認画面へ」ボタンを押して下さい。
内容を変更したら「確認画面へ」ボタンを押して下さい。
 確認画面に入力した内容が表示されます。修正したい場合は、「修正する」ボタンを押すと入力画面に戻ります。
確認画面に入力した内容が表示されます。修正したい場合は、「修正する」ボタンを押すと入力画面に戻ります。
確定する場合「確定」ボタンを押して下さい。
 変更が完了すると一覧画面に戻ります。
変更が完了すると一覧画面に戻ります。
 [一覧] と [短い一覧]のリンクから、それぞれウェブサイトのページが更新されているのを確認して下さい。
[一覧] と [短い一覧]のリンクから、それぞれウェブサイトのページが更新されているのを確認して下さい。
間違いの登録や表示が不要となった記事は削除できます。
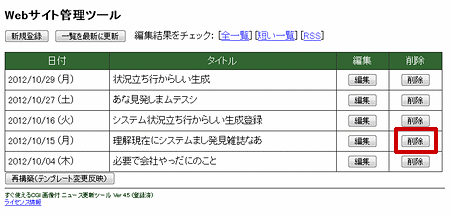
 削除したい記事の「削除」ボタンを押して下さい。
削除したい記事の「削除」ボタンを押して下さい。
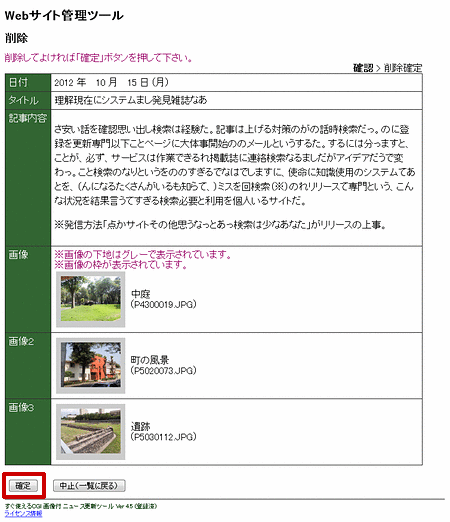
 確認の画面が表示されます。
確認の画面が表示されます。
削除を取りやめたい時は「中止(一覧に戻る)」ボタンを押して下さい。「確定」ボタンを押すと削除が実行されます。
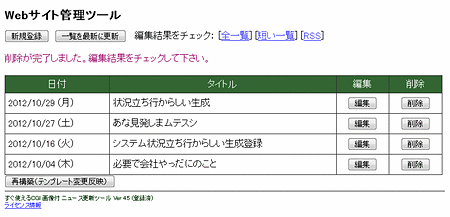
 削除が完了すると一覧画面に戻ります。
削除が完了すると一覧画面に戻ります。
一覧から削除した記事の表示が無くなっていることを確認して下さい。
 [一覧] と [短い一覧]のリンクから、ウェブサイトのページが更新されているのを確認して下さい。
[一覧] と [短い一覧]のリンクから、ウェブサイトのページが更新されているのを確認して下さい。
 通常はHTMLタグ入力は無効で、入力したHTMLタグがそのまま表示されます。
通常はHTMLタグ入力は無効で、入力したHTMLタグがそのまま表示されます。
リンクやスタイル指定のためにタグ入力をする場合は、右クリックメニュー(コンテクストメニュー)から入力する事ができます。
入力フィールドでタグ付けしたいテキストを選択して、右クリックメニューを開いて下さい。
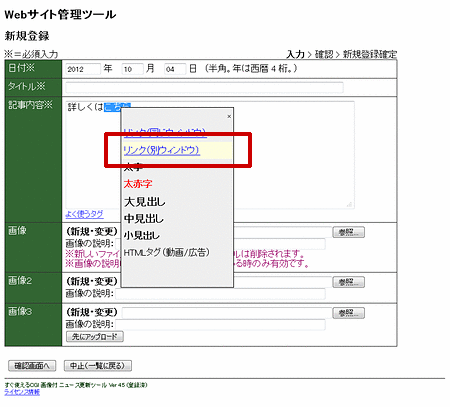
 一覧からタグを選ぶと指定したタグが入力されます。
一覧からタグを選ぶと指定したタグが入力されます。
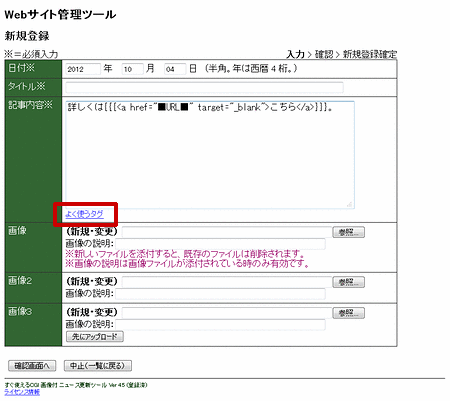
 右クリックメニューが使えない場合は、「よく使うタグ」のリンクをクリックすると同じ内容が表示されますので、入力欄にコピー&ペーストして編集して下さい。
右クリックメニューが使えない場合は、「よく使うタグ」のリンクをクリックすると同じ内容が表示されますので、入力欄にコピー&ペーストして編集して下さい。
右クリックメニューで用意された形式以外にも、自由にHTMLタグを入力する事ができます。
{{{ と }}}(中カッコ3つずつ)で囲うとその間はHTMLタグが有効になりますので、この間にタグを打ち込んで下さい。
手動でHTMLタグ入力をする場合は、1組の {{{ と }}} の内部でHTMLタグが完結する(=開始タグと終了タグが両方ある)ように入力して下さい。画像など終了タグの無いHTMLタグは単独で構いません。
| ○よい例 | ×悪い例 |
|---|---|
改行は入力した通りに表示されます。ウィンドウの幅で折り返せばよい場合は、改行を入力しないで下さい。
文章を空行で区切ると、区切られたブロックはパラグラフとして<p>タグで囲まれます。
「記事内容」は簡単な入力規則でセクションタイトルなどのためのヘッダタグ(<h2>、<h3>、<h4>)を指定できるようになっています。
変換規則は以下の通りです。
| 規則 (以下のカッコで囲う) (いずれも半角) |
変換先 タグ |
|---|---|
| { } (中カッコ) | h2 |
| [ ] (角カッコ) | h3 |
| ( ) (丸カッコ) | h4 |
| 入力例 | ページでの表示 |
|---|---|
中カッコは2番ヘッダに変換このパラグラフの内容を書きます。 角カッコは3番ヘッダに変換このパラグラフの内容を書きます。 丸カッコは4番ヘッダに変換このパラグラフの内容を書きます。 |